Tot ce trebuie sa stii despre Core Web Vitals și optimizarea SEO
În urmă cu 10-15 ani, optimizarea SEO a unui site consta în adăugarea de conținut supra-încărcat de cuvinte cheie și adăugarea site-ului în diverse directoare web. Concurența era redusă, astfel încât aceste „tehnici” erau suficiente pentru a apărea pe prima pagină în Google.
Apoi, înscrierea în directoarele web a fost declarată spam de către algoritmii Google. Apoi, tehnica keyword stuffing de folosire în exces a cuvintelor cheie a început să atragă penalizări. Așa că textele și imaginile de calitate, orientate spre intenția utilizatorului, au câștigat teren în ochii noilor algoritmi Google. În urmă cu 3-5 ani, puteai ranka foarte bine în Google dacă aveai un blog SEO foarte bine pus la punct și activ, alături de o optimizare SEO corectă pe paginile site-ului.
Astăzi, aceste elemente sunt în continuare relevante, însă nu mai sunt suficiente. Nu vei mai ajunge prea departe în Google doar cu conținut de calitate și o strategie SEO solidă. Viteza de încărcare a site-ului, stabilitatea vizuală și interactivitatea paginilor tale sunt la fel de importante. Oficialii Google au declarat acest lucru și, în consecință, au fost introduse un set de metrici numite Core Web Vitals, menite să măsoare și să îmbunătățească aceste aspecte critice ale experienței utilizatorilor.
Metricile Core Web Vitals sunt acum o parte integrantă a algoritmului de clasare Google, influențând modul în care site-urile sunt percepute și evaluate. Acești indicatori afectează în mod cert clasamentele în rezultatele căutărilor. Totodată, ele ne dau o impresie și despre cât de prietenos, rapid și stabil este acel site pentru un vizitator. Așadar, scorurile Core Web Vitals se referă la SEO, dar și la partea de UX (user experience) a unui site.
În acest articol, vom explora în detaliu ce sunt Core Web Vitals, de ce sunt importante și cum poți măsura și îmbunătăți performanța site-ului tău în conformitate cu aceste standarde. Vom analiza fiecare dintre cele trei principale metrici – Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS) și Interaction to Next Paint (INP) – și vom oferi sfaturi practice pentru optimizarea lor. De asemenea, vom discuta despre alte metrici relevante și despre impactul lor asupra experienței utilizatorilor și a clasamentelor SEO. Fie că ești proprietar de site, dezvoltator web sau specialist SEO, acest ghid îți va oferi cunoștințele necesare pentru a înțelege complexitatea metricilor Core Web Vitals.
Elementele care formează Core Web Vitals
Scorurile Core Web Vitals constau de fapt într-un set de trei metrici cheie introduse de Google pentru a măsura calitatea experienței utilizatorilor pe un site web. Aceste metrici se concentrează pe trei aspecte esențiale: încărcarea, stabilitatea vizuală și interactivitatea paginilor web. Dacă înțelegi și optimizezi aceste metrici pe site-ul tău, vei avea un nivel optim de performanță, vei îmbunătăți semnificativ pozițiile SEO și vei avea un UX foarte bun. Le analizăm pe rând:
Largest Contentful Paint (LCP) – viteza de încărcare a site-ului
LCP măsoară timpul necesar pentru ca cel mai mare element de conținut vizibil din viewport (porțiunea de pagină web pe care ești, „ecranul” pe care îl vezi) să se încarce complet. Acesta poate fi o imagine, un video sau un bloc mare de text. O experiență bună pentru utilizator este definită de un LCP de 2,5 secunde sau mai puțin. LCP reflectă cât de repede utilizatorii pot vedea și interacționa cu conținutul principal al paginii.
Pe site-ul tău ce văd utilizatorii? O rotiță gri care se tot încarcă pe un fundal alb sau conținutul paginii care apare imediat?
Cumulative Layout Shift (CLS) – stabilitatea vizuală a site-ului
CLS măsoară stabilitatea vizuală a paginii în timpul încărcării. Aceasta metrică evaluează cât de mult se schimbă poziția elementelor pe ecran pe măsură ce pagina se încarcă. O pagină cu un CLS bun are un scor de 0,1 sau mai puțin. Un scor mare de CLS indică faptul că elementele de pe pagină se mișcă neașteptat, ceea ce poate duce la o experiență frustrantă pentru utilizatori.
De exemplu, cât timp se încarcă toate elementele de pe o pagină, butonul de Adaugă în coș sau Contactează-ne se mișcă sau rămâne stabil?
Interaction to Next Paint (INP) – interactivitatea site-ului
INP, introdus pentru a înlocui First Input Delay (FID) în martie 2024, măsoară timpul necesar pentru ca pagina să răspundă la orice interacțiune a utilizatorului și să afișeze următoarea actualizare vizuală. Un INP bun este sub 200 de milisecunde, ceea ce indică faptul că pagina este foarte receptivă și oferă o experiență de utilizare fluidă și rapidă.
De exemplu, dacă apeși pe un hyperlink care ar trebui să te ducă rapid în partea de jos a paginii la secțiunea Contact, cât timp durează până această secțiune îți apare pe display?
De ce sunt importante Core Web Vitals?
Performanța puternică în ceea ce privește Core Web Vitals asigură o experiență de utilizare bună, ceea ce conduce la rate mai mari de retenție și conversie. Utilizatorii sunt mai predispuși să rămână pe un site care răspunde rapid și fără probleme la acțiunile lor și care nu suferă de modificări neașteptate ale layout-ului. Acest lucru reduce ratele de bounce și îmbunătățește percepția generală asupra site-ului.
În plus, Google utilizează Core Web Vitals ca factori de clasare în algoritmul său de căutare. Optimizarea acestor metrici îmbunătățește clasamentele site-ului în rezultatele căutărilor, atrăgând astfel mai mult trafic organic. Așadar, Core Web Vitals nu sunt doar un instrument pentru îmbunătățirea experienței utilizatorilor, ci și un factor critic pentru succesul SEO.
Pragurile recomandate pentru metricile Core Web Vitals
Pentru a asigura o experiență de utilizare optimă și pentru a îndeplini criteriile de clasare ale Google, este important să cunoști pragurile recomandate pentru fiecare dintre cele trei metrici Core Web Vitals. Aceste praguri oferă un ghid clar pentru a înțelege ce înseamnă performanță bună, medie și slabă în contextul încărcării paginilor web, stabilității vizuale și interactivității.
Largest Contentful Paint (LCP)
LCP măsoară cât de repede este vizibil conținutul principal al paginii pentru utilizatori. Timpul de încărcare al acestui conținut este de maximă importanță pentru prima impresie a utilizatorilor asupra site-ului.
- Bun: ≤ 2.5 secunde
- Necesită îmbunătățiri: 2.6 – 4.0 secunde
- Slab: > 4.0 secunde
Un LCP bun înseamnă că pagina ta se încarcă rapid și utilizatorii pot interacționa imediat cu conținutul principal, fără a aștepta prea mult.
Cumulative Layout Shift (CLS)
CLS măsoară cât de mult se schimbă poziția elementelor pe pagină în timpul încărcării. Un scor mare de CLS poate fi foarte deranjant pentru utilizatori, deoarece poate duce la click-uri accidentale pe elemente greșite.
- Bun: ≤ 0.1
- Necesită îmbunătățiri: 0.1 – 0.25
- Slab: > 0.25
Un CLS bun indică o stabilitate vizuală ridicată, ceea ce înseamnă că elementele paginii rămân fixe și nu se mișcă neașteptat pe măsură ce pagina se încarcă.
Interaction to Next Paint (INP)
INP măsoară timpul necesar pentru ca pagina să răspundă la interacțiunile utilizatorilor după ce este complet încărcată. Este esențial ca această interacțiune să fie rapidă pentru a oferi o experiență de utilizare fluidă.
- Bun: ≤ 200 milisecunde
- Necesită îmbunătățiri: 200 – 500 milisecunde
- Slab: > 500 milisecunde
Un INP bun reflectă o pagină care răspunde rapid la toate interacțiunile utilizatorilor, oferind astfel o experiență de navigare fără întârzieri frustrante.
Cum verifici performanța Core Web Vitals a site-ului tău?
Există mai multe instrumente pe care le poți utiliza pentru a verifica și monitoriza performanța site-ului tău în ceea ce privește Core Web Vitals. Aceste instrumente oferă date detaliate și recomandări pentru îmbunătățirea acestor metrici.
Audit al site-ului cu un instrument de analiză precum Semrush
Instrumentul de audit al site-ului de la Semrush efectuează o verificare tehnică completă a site-ului tău și evidențiază problemele care ar putea afecta sănătatea acestuia. Pentru a măsura performanța Core Web Vitals, accesează Site Audit, introdu domeniul tău în bara de căutare și dă clic pe „Start Audit”.
Odată ce auditul este gata, vei vedea un raport de „Overview” care include secțiunea „Core Web Vitals”. Aici poți vizualiza statusurile paginilor tale și datele istorice de performanță.
Chrome User Experience Report (CrUX)
CrUX este un set de date publice care oferă informații despre cum utilizatorii reali de Chrome interacționează cu site-urile web. Poți accesa CrUX prin intermediul unui CrUX Dashboard pentru Looker Studio, introducând URL-ul site-ului pe care dorești să-l analizezi.
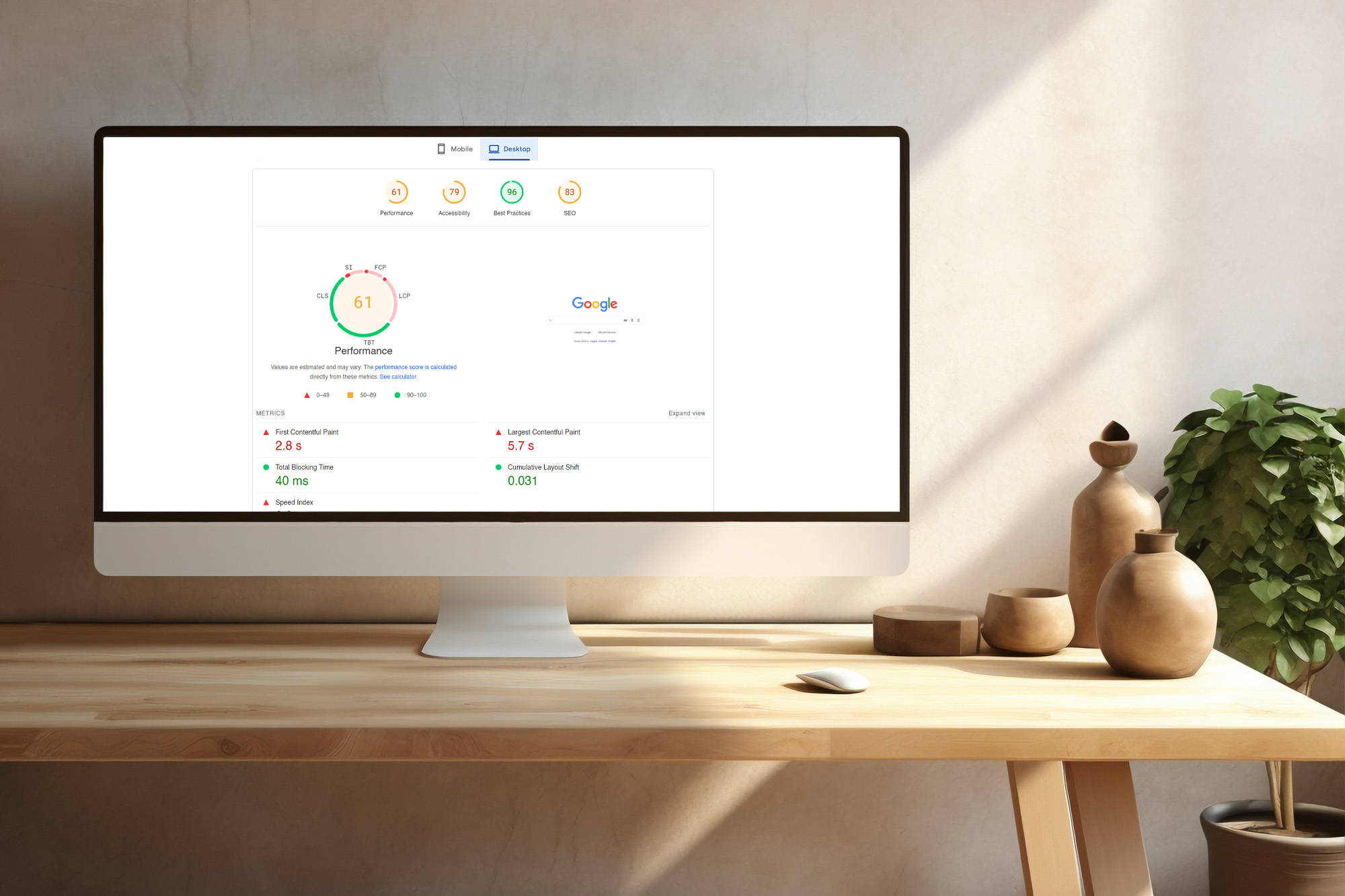
Google PageSpeed Insights
PageSpeed Insights este un instrument gratuit care evaluează performanța unei pagini web pentru dispozitive mobile și desktop. Introdu URL-ul paginii pe care vrei să o verifici și dă clic pe „Analyze” pentru a vedea detalii despre performanță și sugestii pentru îmbunătățire.
Google Search Console
Raportul „Core Web Vitals” din Google Search Console utilizează datele colectate de la site-ul tău pentru a-ți oferi gratuit o imagine exactă a experienței utilizatorilor. Alege „Core Web Vitals” din meniu pentru a vedea o imagine de ansamblu a performanței URL-urilor tale, clasificate în „Poor” (slab), „Needs Improvement” (necesită îmbunătățiri) și „Good” (bun).
Cum îmbunătățești în mod concret performanța Core Web Vitals?
În continuare, vom analiza în detaliu cum poți îmbunătăți fiecare dintre cele trei metrici principale: Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS) și Interaction to Next Paint (INP).
Îmbunătățirea Largest Contentful Paint (LCP)
Un LCP bun asigură o încărcare rapidă a conținutului principal al paginii, ceea ce este esențial pentru prima impresie a utilizatorilor (UX), dar și pentru SEO. Iată câteva metode eficiente pentru a îmbunătăți LCP:
- Optimizarea imaginilor. Asigură-te că imaginile sunt comprimate și utilizate în formate web-friendly, cum ar fi WebP, care sunt cu până la 34% mai mici decât formatele tradiționale. Utilizează tehnici de încărcare leneșă (lazy loading) pentru ca imaginile să se încarce doar când devin vizibile în viewport.
- Îmbunătățirea performanței serverului. Timpul de răspuns al serverului este esențial. Poți îmbunătăți acest aspect prin utilizarea unui serviciu de găzduire performant sau prin optimizarea serverului existent. Ia în considerare și upgrade-ul la un plan de găzduire dedicată sau în cloud.
- Minificarea CSS și JavaScript. Codurile CSS și JavaScript de mari dimensiuni creează timp mari de încărcare pentru LCP. Minifică aceste fișiere pentru a le reduce dimensiunea și pentru a îmbunătăți timpul de încărcare.
- Eliminarea scripturilor terțe inutile. Scripturile terțe încetinesc încărcarea paginii. Elimină-le pe cele care nu sunt esențiale sau întârzie încărcarea lor până după ce pagina principală s-a încărcat.
Îmbunătățirea Cumulative Layout Shift (CLS)
Stabilitatea vizuală, așa cum am văzut mai sus, oferă o experiență de utilizare bună. Iată câteva sfaturi pentru a reduce CLS:
- Dimensiuni fixe pentru elemente media. Specifică dimensiunile pentru imagini, videoclipuri și alte elemente media. Acest lucru ajută browserul să rezerve spațiul necesar înainte ca elementele să se încarce complet.
- Rezervarea spațiului pentru anunțuri. Asigură-te că spațiile pentru anunțuri/reclame sunt rezervate dinainte, astfel încât ele să nu deplaseze alte elemente când se încarcă.
- Utilizarea fonturilor din sistem. Fonturile web pot cauza modificări neașteptate ale layout-ului. Utilizează fonturi din sistem care sunt deja instalate pe majoritatea dispozitivelor pentru a evita aceste probleme.
- Evită elementele dinamice în partea superioară a paginii. Adaugă elementele dinamice sub fold (sub prima zonă de sus a paginii care este vizibilă prima dată) pentru a nu afecta layout-ul inițial al paginii.
Îmbunătățirea Interaction to Next Paint (INP)
INP măsoară cât de rapid răspunde pagina la interacțiunile utilizatorilor. Pentru a îmbunătăți INP, concentrează-te pe următoarele:
- Minificarea și defalcarea JavaScript. Scriptul JavaScript poate întârzia răspunsurile paginii la interacțiuni. Minifică fișierele JavaScript și defalchează sarcinile lungi în segmente mai scurte pentru a permite browserului să răspundă mai rapid la acțiunile utilizatorilor.
- Folosirea unui CDN. Un Content Delivery Network (CDN) ajută la distribuirea conținutului paginii pe mai multe servere din întreaga lume, reducând timpul de răspuns.
- Optimizarea timpului de execuție JavaScript. Redu timpul de execuție al JavaScript-ului, eliminând codul non-esențial.
- Utilizarea cache-ului browserului. Permite browserului să stocheze datele în cache pentru a îmbunătăți timpul de încărcare la vizitele ulterioare.
Acum știi ce probleme Core Web Vitals poate avea un website și știi și soluțiile tehnice pentru a le rezolva. Totuși, dacă timpul sau bugetul îți permit corectarea doar a unora dintre probleme, pe care este mai important să le rezolvi întâi? Pentru a aborda eficient problemele Core Web Vitals, te sfătuim să prioritizezi corect soluțiile. Iată câteva sugestii pentru a-ți stabili prioritățile:
- Ușurința implementării. Unele probleme pot fi remediate mai rapid decât altele, iar impactul SEO și UX să fie semnificativ. De exemplu, optimizarea imaginilor poate fi mai ușor de realizat decât ajustarea layout-ului complex pentru îmbunătățirea CLS. Începe cu acestea ușor de rezolvat, însă cu rezultate imediate.
- Scopul website-ului. Dacă ai un site cu conținut bogat, cum ar fi un blog, îmbunătățirea LCP ar putea fi mai importantă. Dacă ai un magazin online, prioritizarea CLS ar putea fi mai relevantă.
- Analizează datele. Concentrează-te pe paginile care au cele mai mari probleme. Folosește instrumente precum Google Search Console pentru a identifica și remedia paginile cu cele mai slabe performanțe.
Alți indicatori importanți de performanță
Pe lângă Core Web Vitals, există și alte metrici de performanță care sunt importante pentru a evalua și a îmbunătăți experiența utilizatorilor pe site-ul tău. Acestea oferă o imagine mai detaliată asupra aspectelor tehnice și de user experience ale paginilor web. În acest capitol, vom explora șase dintre aceste metrici importante: First Input Delay (FID), Speed Index (SI), First Contentful Paint (FCP), Time to Interactive (TTI), Total Blocking Time (TBT) și Time to First Byte (TTFB).
First Input Delay (FID)
First Input Delay (FID) măsoară timpul de la prima interacțiune a utilizatorului cu pagina (cum ar fi un click pe un link sau pe un buton) până când browserul poate răspunde efectiv la acea interacțiune. FID este deosebit de important pentru paginile care necesită interacțiune rapidă din partea utilizatorilor, cum ar fi paginile de login sau de checkout, astfel încât să nu pierzi clienți sau comenzi.
- Scor optim: sub 100 milisecunde
- Cum să îmbunătățești FID: minimizează sau amână execuția JavaScript, elimină scripturile terțe inutile și utilizează cache-ul browserului pentru a accelera încărcarea conținutului.
Speed Index (SI)
Speed Index (SI) măsoară cât de repede sunt vizibile părțile conținutului din viewport în timpul încărcării paginii. Cu alte cuvinte, evaluează viteza cu care conținutul util este vizibil pentru utilizator.
- Scor optim: sub 3.4 secunde
- Cum să îmbunătățești SI: optimizează randarea paginilor prin reducerea dimensiunii fișierelor CSS și JavaScript, utilizarea imaginilor optimizate și implementarea tehnicii de încărcare graduală (lazy loading).
First Contentful Paint (FCP)
First Contentful Paint (FCP) măsoară timpul de la începutul încărcării paginii până când browserul redă prima bucată de conținut DOM (Document Object Model), cum ar fi text, imagine sau canvas non-alb.
- Scor optim: sub 1.8 secunde
- Cum să îmbunătățești FCP: folosește servere rapide, optimizează fișierele CSS și JavaScript, implementează cache-ul pentru browser și utilizează un Content Delivery Network (CDN) pentru a accelera livrarea conținutului.
Time to Interactive (TTI)
Time to Interactive (TTI) măsoară timpul necesar pentru ca o pagină să devină complet interactivă. Aceasta înseamnă că pagina este vizibilă și poate răspunde rapid la interacțiunile utilizatorului.
- Scor optim: sub 3.8 secunde
- Cum să îmbunătățești TTI: optimizează execuția JavaScript, asigură-te că resursele esențiale se încarcă rapid și utilizează tehnici de încărcare asincronă pentru resursele non-critice.
Total Blocking Time (TBT)
Total Blocking Time (TBT) reprezintă suma totală a timpului în care o pagină este blocată și nu poate răspunde la inputurile utilizatorului. TBT este calculat între First Contentful Paint și Time to Interactive.
- Scor optim: sub 200 milisecunde
- Cum să îmbunătățești TBT: minimizează sarcinile lungi de JavaScript, optimizează codul pentru a reduce timpul de execuție și utilizează prioritizarea sarcinilor pentru a te asigura că cele critice se încarcă mai repede.
Time to First Byte (TTFB)
Time to First Byte (TTFB) măsoară timpul necesar pentru ca browserul să primească primul byte de date de la server după ce a solicitat o pagină. TTFB este un indicator al performanței serverului și a eficienței rețelei.
- Scor optim: depinde de specificul rețelei și serverului, dar un scor bun este considerat sub 200 milisecunde.
- Cum să îmbunătățești TTFB: utilizează un server rapid și eficient, optimizează configurarea serverului, implementează cache-ul pentru paginile dinamice și folosește un CDN pentru a reduce timpul de răspuns.
Prin monitorizarea și optimizarea acestor metrici suplimentare, vei îmbunătăți semnificativ performanța generală a site-ului tău și vei oferi o experiență mai bună utilizatorilor. Nu în ultimul rând, vei beneficia și de clasamente SEO mai bune.
Așadar, optimizarea Core Web Vitals și a celorlalte metrici de performanță discutate este importantă dacă vrei să oferi o experiență de utilizare de calitate și dacă vrei să îmbunătăți vizibilitatea site-ului tău în motoarele de căutare. Prin monitorizarea și ajustarea constantă a LCP, CLS, INP și a altor metrici precum FID, SI, FCP, TTI, TBT și TTFB, vei fi sigur că site-ul tău oferă rapiditate, interactivitate și stabilitate vizuală optimă.
Aceste eforturi nu doar că vor îmbunătăți satisfacția utilizatorilor, dar vor contribui și la creșterea ratei de conversie și la reducerea ratei de abandon. Un site performant este mai capabil să atragă și să rețină vizitatorii, transformându-i în clienți fideli, decât un site mediocru. Nu întâmplător marile companii de succes mizează pe optimizarea la maximum a propriului site web.
Noi, la maghost, oferim soluții de găzduire web de calitate care să sprijine performanța excelentă a site-ului tău. Serverele noastre sunt optimizate pentru a îndeplini cele mai riguroase cerințe de viteză și fiabilitate, asigurând astfel un TTFB scăzut și un timp de încărcare rapid. Indiferent dacă ești un proprietar de site mic sau gestionezi un portal de mari dimensiuni, soluțiile noastre de găzduire sunt concepute pentru a oferi stabilitate și performanță superioară.
Te invităm să explorezi planurile noastre de găzduire și să descoperi cum îți putem ajuta site-ul să atingă nivelul de performanță pe care îl dorești. Cu maghost, ai partenerul ideal pentru a te bucura de performanță web și pentru a te asigura că site-ul tău rămâne mereu în top.
Întrebări frecvente și răspunsuri despre Core Web Vitals
Ce sunt Core Web Vitals?
Core Web Vitals sunt un set de trei metrici esențiale pentru evaluarea experienței utilizatorilor pe un site web. Acestea includ Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS) și Interaction to Next Paint (INP). Aceste metrici măsoară viteza de încărcare a paginii, stabilitatea vizuală și interactivitatea paginii.
De ce sunt importante Core Web Vitals?
Core Web Vitals sunt importante deoarece Google le utilizează ca factori de clasare în rezultatele căutărilor. O performanță bună a acestor metrici îmbunătățește poziția site-ului tău în rezultatele de căutare, ceea ce duce la mai mult trafic și o experiență mai bună pentru utilizatori.
Care sunt pragurile recomandate pentru Core Web Vitals?
- Largest Contentful Paint (LCP): sub 2,5 secunde pentru o experiență bună.
- Cumulative Layout Shift (CLS): sub 0,1 pentru stabilitate vizuală.
- Interaction to Next Paint (INP): sub 200 milisecunde pentru interactivitate rapidă.
Cum îmi pot verifica performanța site-ului în ceea ce privește Core Web Vitals?
Există mai multe instrumente pentru a verifica performanța Core Web Vitals, inclusiv Google PageSpeed Insights, Lighthouse și Google Search Console. Aceste instrumente oferă informații detaliate despre performanța paginii tale și recomandări pentru îmbunătățiri.
Cum afectează Core Web Vitals clasamentul în motoarele de căutare?
Core Web Vitals sunt factori esențiali în algoritmul de clasare al Google. Performanța bună a acestor metrici va îmbunătăți clasamentul site-ului tău în rezultatele de căutare, ceea ce duce la creșterea traficului organic și la o experiență mai bună pentru utilizatori. Google favorizează site-urile care oferă o experiență rapidă și stabilă.
În ce mod diferă „First Contentful Paint” (FCP) și de LCP?
First Contentful Paint (FCP) măsoară timpul necesar pentru ca browserul să afișeze primul element de conținut din Document Object Model (DOM). Acest element poate fi text, imagine sau orice alt tip de conținut vizibil. Spre deosebire de LCP, care măsoară timpul de încărcare a celui mai mare element de conținut vizual, FCP se concentrează pe primul element vizibil. Un FCP bun este sub 1,8 secunde.
Ce pot face pentru a îmbunătăți LCP?
Pentru a îmbunătăți LCP, poți optimiza imaginile prin comprimare și utilizarea formatelor web-friendly, cum ar fi WebP. De asemenea, poți activa caching-ul paginii și poți îmbunătăți găzduirea web pentru a reduce timpul de răspuns al serverului.
Cum pot îmbunătăți CLS?
Pentru a îmbunătăți CLS, asigură-te că definești dimensiunile pentru toate elementele media, cum ar fi imagini și videoclipuri. Utilizează aspect ratio boxes în CSS pentru a menține stabilitatea layout-ului paginii pe toate dispozitivele.
Ce pot face pentru a îmbunătăți INP?
Pentru a îmbunătăți INP, poți reduce execuția JavaScript și poți minimiza codul neesențial. De asemenea, fragmentarea sarcinilor lungi și utilizarea unui CDN contribuie la îmbunătățirea timpilor de răspuns ai paginii.
Care sunt cele mai frecvente probleme care afectează Core Web Vitals?
Problemele frecvente includ imagini mari și neoptimizate, scripturi JavaScript lente, elemente de layout care se mută în timpul încărcării și răspunsuri lente ale serverului. Identificarea și rezolvarea acestor probleme va îmbunătăți semnificativ scorurile Core Web Vitals.
Ce este First Input Delay (FID) și de ce contează?
First Input Delay (FID) măsoară timpul necesar pentru ca un site să răspundă la prima interacțiune a utilizatorului, cum ar fi un click sau o apăsare de buton. Un FID bun este sub 100 de milisecunde. Este important deoarece un răspuns rapid la interacțiunile utilizatorului contribuie la o experiență de utilizare fluidă și plăcută.
Ce este Speed Index (SI)?
Speed Index (SI) măsoară cât de repede elementele vizibile ale paginii apar în timpul încărcării. Pentru a îmbunătăți SI, poți optimiza încărcarea CSS și JavaScript, poți reduce dimensiunea fișierelor de imagine și poți utiliza tehnici de preîncărcare pentru a aduce rapid elementele importante pe ecran. Un SI bun este sub 3,4 secunde.
Cum afectează Time to First Byte (TTFB) performanța site-ului meu?
Time to First Byte (TTFB) măsoară timpul necesar pentru ca browserul să primească primul byte de date de la server. Un TTFB mic indică un server rapid și eficient, ceea ce contribuie la timpi de încărcare mai buni pentru întreaga pagină. Deși nu există un număr exact pentru un TTFB bun, un timp mai mic este întotdeauna preferabil (în general, sub 200 milisecunde).
Ce este „Total Blocking Time” (TBT) și de ce este important?
Total Blocking Time (TBT) măsoară timpul total în care pagina este blocată de la răspunsul la inputurile utilizatorilor din cauza sarcinilor lungi de JavaScript. Este timpul dintre First Contentful Paint (FCP) și Time to Interactive (TTI). Un TBT bun este sub 200 de milisecunde. TBT este important deoarece indică cât de repede utilizatorii pot interacționa complet cu pagina ta.
Cum afectează „Time to Interactive” (TTI) experiența utilizatorului?
Time to Interactive (TTI) măsoară cât de repede pagina devine complet interactivă. TTI este timpul de la începutul încărcării până când pagina este capabilă să răspundă rapid la toate inputurile utilizatorilor. Un TTI bun este sub 3,8 secunde. Un TTI scăzut îmbunătățește experiența utilizatorului, reducând frustrarea și crescând satisfacția.
Ce rol joacă caching-ul în îmbunătățirea Core Web Vitals?
Caching-ul joacă un rol de bază în îmbunătățirea Core Web Vitals prin reducerea timpului de încărcare a paginilor. Prin stocarea unei copii a paginilor web pe servere de caching, timpul de acces și de încărcare este redus semnificativ. Acest lucru ajută la îmbunătățirea LCP, FCP și TTI, oferind o experiență de navigare mai rapidă și mai fluidă utilizatorilor.
Cum pot optimiza JavaScript-ul pentru a îmbunătăți performanța site-ului?
Pentru a optimiza JavaScript-ul și a îmbunătăți performanța site-ului, poți minimiza codul JavaScript, poți utiliza lazy loading pentru a încărca scripturile necesare doar atunci când sunt necesare și poți elimina scripturile neesențiale. De asemenea, folosirea unei rețele de distribuție a conținutului (CDN) va ajuta la livrarea mai rapidă a JavaScript-ului.
Cum influențează dimensiunile imaginii și compresia performanța site-ului?
Dimensiunile și compresia imaginii influențează direct performanța site-ului. Imaginile mari și necompresate pot încetini semnificativ timpul de încărcare a paginilor. Utilizarea unor formate de imagine optimizate pentru web, cum ar fi WebP, și comprimarea fișierelor de imagine fără a pierde din calitate vor îmbunătăți semnificativ LCP și alte metrici de performanță.
Cum mă ajută maghost să îmbunătățesc performanța site-ului meu?
maghost oferă soluții de găzduire optimizate pentru performanță, inclusiv servere rapide și fiabile care asigură un timp de încărcare redus. Cu serviciile noastre, vei beneficia de infrastructura necesară pentru a atinge și a menține pragurile recomandate pentru Core Web Vitals, asigurând astfel o experiență de utilizare excelentă și un SEO îmbunătățit pentru website-ul tău.